debug
Set a debugger and log what the previous command yields.
caution
You need to have your Developer Tools open for .debug() to hit the breakpoint.
Syntax
.debug()
.debug(options)
// ---or---
cy.debug()
cy.debug(options)
Usage
Correct Usage
cy.debug().getCookie('app') // Pause to debug at beginning of commands
cy.get('nav').debug() // Debug the `get` command's yield
Arguments
options (Object)
Pass in an options object to change the default behavior of .debug().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
Yields
- `.debug()` yields the same subject it was given from the previous command.
Examples
Debug
Pause with debugger after .get()
cy.get('a').debug().should('have.attr', 'href')
Rules
Requirements
- `.debug()` can be chained off of `cy` or off another command.
Assertions
- `.debug()` is a utility command.
- `.debug()` will not run assertions. Assertions will pass through as if this command did not exist.
Timeouts
- `.debug()` cannot time out.
Command Log
Log out the current subject for debugging
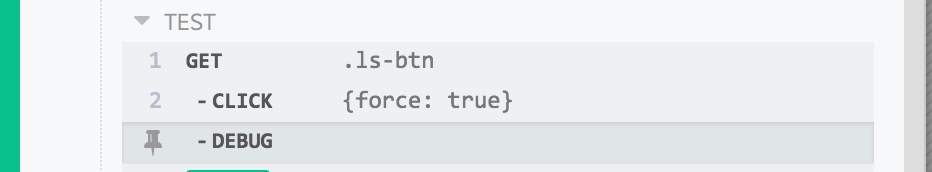
cy.get('.ls-btn').click({ force: true }).debug()
The commands above will display in the Command Log as:

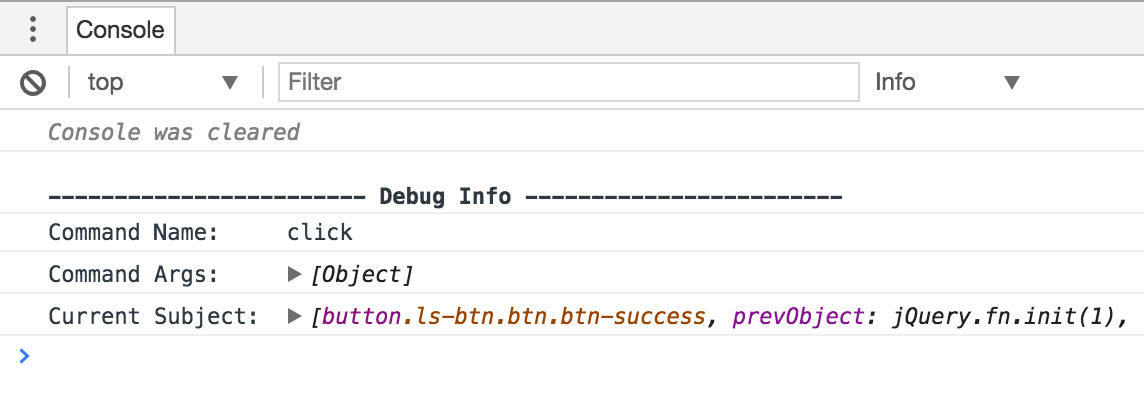
When clicking on the debug command within the command log, the console outputs
the following: