nextUntil
Get all following siblings of each DOM element in a set of matched DOM elements up to, but not including, the element provided.
info
The querying behavior of this command matches exactly how
.nextUntil() works in jQuery.
Syntax
.nextUntil(selector)
.nextUntil(selector, filter)
.nextUntil(selector, filter, options)
.nextUntil(element)
.nextUntil(element, filter)
.nextUntil(element, filter, options)
Usage
Correct Usage
cy.get('div').nextUntil('.warning') // Yield siblings after 'div' until '.warning'
Incorrect Usage
cy.nextUntil() // Errors, cannot be chained off 'cy'
cy.clock().nextUntil('path') // Errors, 'clock' does not yield DOM elements
Arguments
selector (String selector)
The selector where you want finding next siblings to stop.
element (DOM node, jQuery Object)
The element where you want finding next siblings to stop.
filter (String selector)
A selector used to filter matching DOM elements.
options (Object)
Pass in an options object to change the default behavior of .nextUntil().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .nextUntil() to resolve before timing out |
Yields
- `.nextUntil()` yields the new DOM element(s) it found.
Examples
Selector
Find all of the element's siblings following #veggies until #nuts
<ul>
<li id="fruits" class="header">Fruits</li>
<li>apples</li>
<li>oranges</li>
<li>bananas</li>
<li id="veggies" class="header">Vegetables</li>
<li>cucumbers</li>
<li>carrots</li>
<li>corn</li>
<li id="nuts" class="header">Nuts</li>
<li>walnuts</li>
<li>cashews</li>
<li>almonds</li>
</ul>
//returns [<li>cucumbers</li>, <li>carrots</li>, <li>corn</li>]
cy.get('#veggies').nextUntil('#nuts')
Rules
Requirements
- `.nextUntil()` requires being chained off a command that yields DOM element(s).
Assertions
- `.nextUntil()` will automatically [retry](/guides/core-concepts/retry-ability) until the element(s) [exist in the DOM](/guides/core-concepts/introduction-to-cypress#Default-Assertions)
- `.nextUntil()` will automatically [retry](/guides/core-concepts/retry-ability) until all chained assertions have passed
Timeouts
- `.nextUntil()` can time out waiting for the element(s) to [exist in the DOM](/guides/core-concepts/introduction-to-cypress#Default-Assertions).
- `.nextUntil()` can time out waiting for assertions you've added to pass.
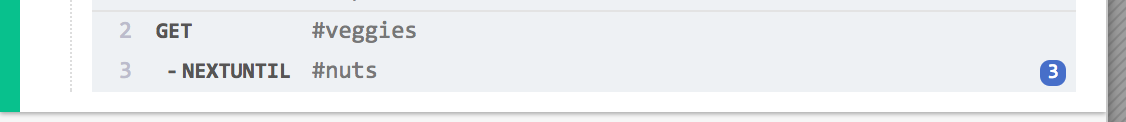
Command Log
Find all of the element's siblings following #veggies until #nuts
cy.get('#veggies').nextUntil('#nuts')
The commands above will display in the Command Log as:

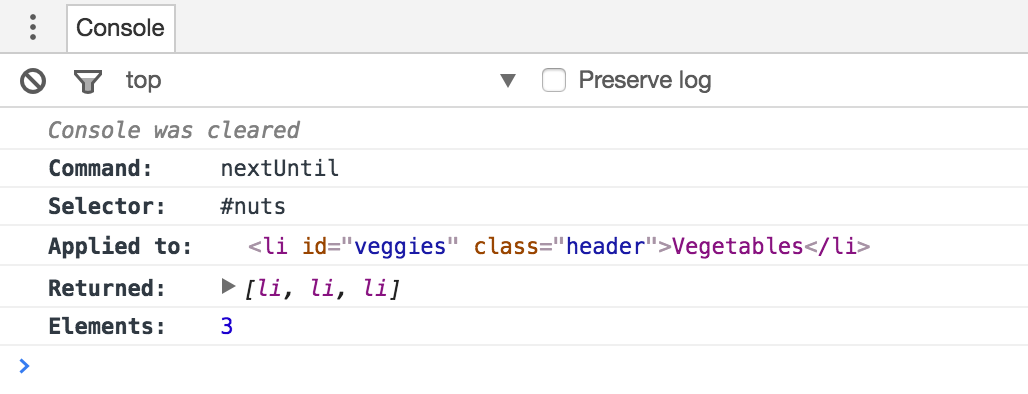
When clicking on nextUntil within the command log, the console outputs the
following: